
702795 UK SRM Baxter Cycle
Learn how to create a modal box with CSS and JavaScript in this tutorial from W3Schools. A modal box is a pop-up window that can display any HTML content, such as text, images, forms, etc. You will also learn how to customize the appearance and behavior of the modal box with different classes and options.

702795 UK SRM Baxter Cycle
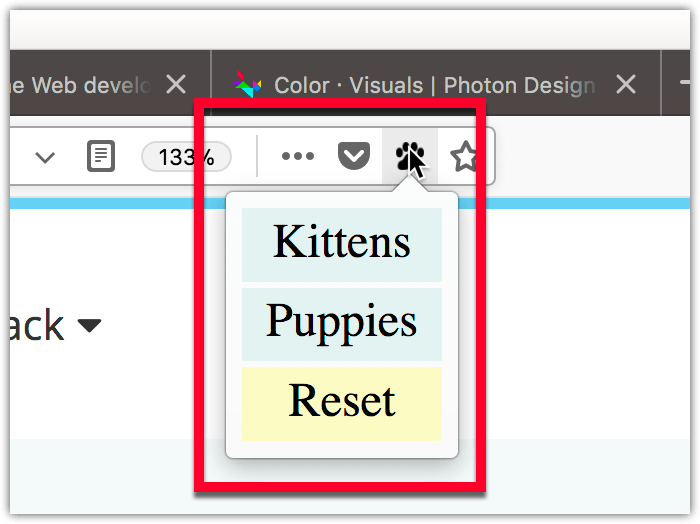
Select Settings > Cookies and site permissions. Under All permissions, select Pop-ups and redirects. Turn on the Block (recommended) toggle. When this feature is turned on and a pop-up has been blocked, Edge will display the following image in your web browser's address bar. What to do if you still see pop-ups

User interface Mozilla MDN
The project showcases an interactive pop-up design. The main interface presents a button labeled "Press." When this button is clicked, a pop-up or modal is expected to appear, although the exact content of the pop-up is not detailed in the provided content. Design: Button Aesthetics: The primary visual element is a button labeled "Press.
:max_bytes(150000):strip_icc()/001_how-to-allow-pop-ups-on-iphones-and-ipads-4692996-af5b46a415e3489a8163e96a40d7de20.jpg)
How to Allow PopUps on iPhones and iPads
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:

popupbutton01 BTICINO
A Popup (or dialog box) is a modal window used to inform, warn, or receive input from the user. Pop-up windows should not be used as they prevent the user from accessing other aspects of the program until the pop-up window is closed. Approach 1: In this approach, we will show how to create a popup box or window using HTML and CSS.

All Ages Collage Animation Pop Up & Button Making with Rich Fedorchak! Junction Arts & Media
Pop-up buttons are a space-efficient way to present a wide array of choices. If necessary, include a Custom option in a pop-up button's menu to provide additional items that are useful in some situations. Offering a Custom option can help you avoid cluttering the interface with items or controls that people need only occasionally.

Trigger popup on clicking a button in WordPress WordPress Plugin
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

jquery How to create popup button in bootstrap using card? Stack Overflow
Before getting started with Bootstrap's modal component, be sure to read the following as our menu options have recently changed. Modals are built with HTML, CSS, and JavaScript. They're positioned over everything else in the document and remove scroll from the
so that modal content scrolls instead.
Oval Pop Up Button Desktop Flip Up Media Zinc Alloy Silver Connector With 3Mm Surface Thickness
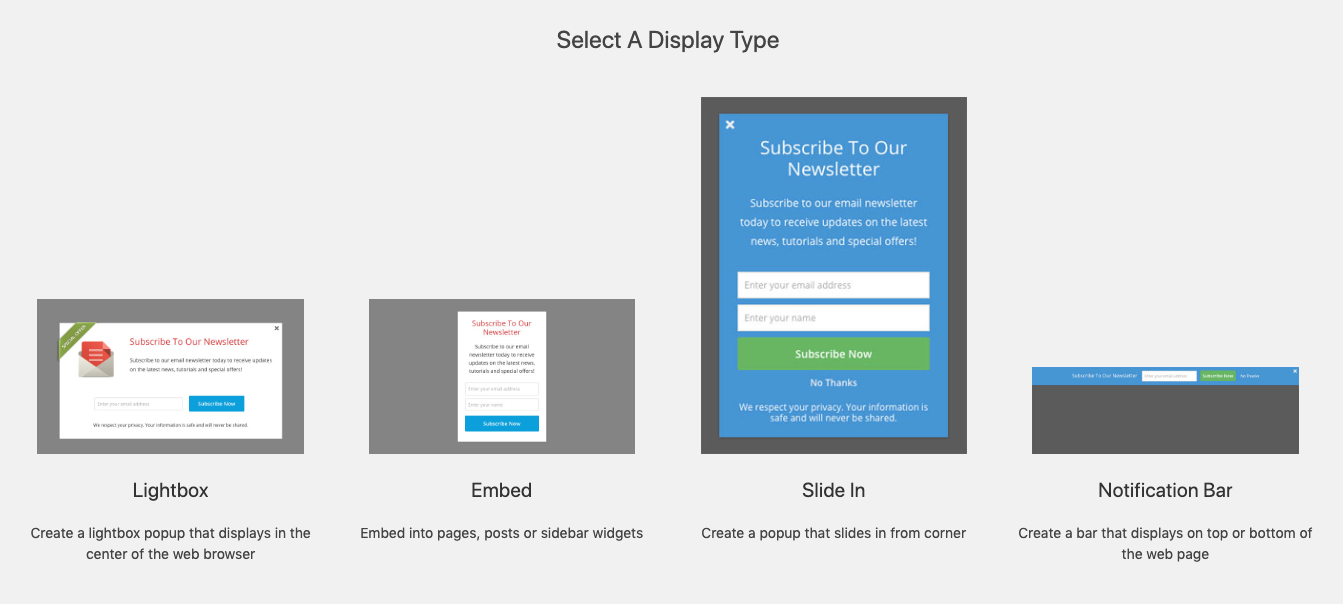
Step 4- Personalize Targeting and Triggers. The next step involves deciding where and how you want your popup to appear. First, you will need to enter the URL of the website you want to target. You can choose to either display your popups on the entire website or specific pages of the website. Next, you need to decide when you want your overlay.

Buy Fiber Optics Flip Up Iron with Pop Up Button, Red Dot Front and Green Dot Rear Backup
Learn how to create a popup form with CSS and JavaScript. Try it Yourself » How To Create a Popup Form Step 1) Add HTML Use a